
KAYAK
Delightful loading
Overview
The loading experience is SLOW and this causes users to bounce before loading is complete. Our goal was to improve the loading experience to keep learners' attention.
Role
As the designer, I was responsible for scoping, designing, performing user research and collaborating with engineers.
Problem
20% of direct users bounce before loading completes...more importantly bounce is likely impacting conversions.
Existing experience
- Loading is slow. It avg. 18 sec load time on all verticals
- Switches between 3-5 different broken screens before landing on the results
- Loading interactions didn't provide progress indicators
- Loading felt boring

Goals and success metrics
- Reduce bounce rate on search
- Improve conversions
- Make perception loading speed feel faster
- Make loading feel progressive and cohesive
- Make loading engaging and fun
Comparative analysis
- Seeing results load helps with perceived speed
- Seeing a counter increase helps perceived speed
- Tips could be a great opportunity to nudge users towards good interactions

Design Considerations
- Needs to work on fast and slow connections
- Adding more data could slow down the loading speed
- Can’t change the way results load
- Utilize variable reward principles

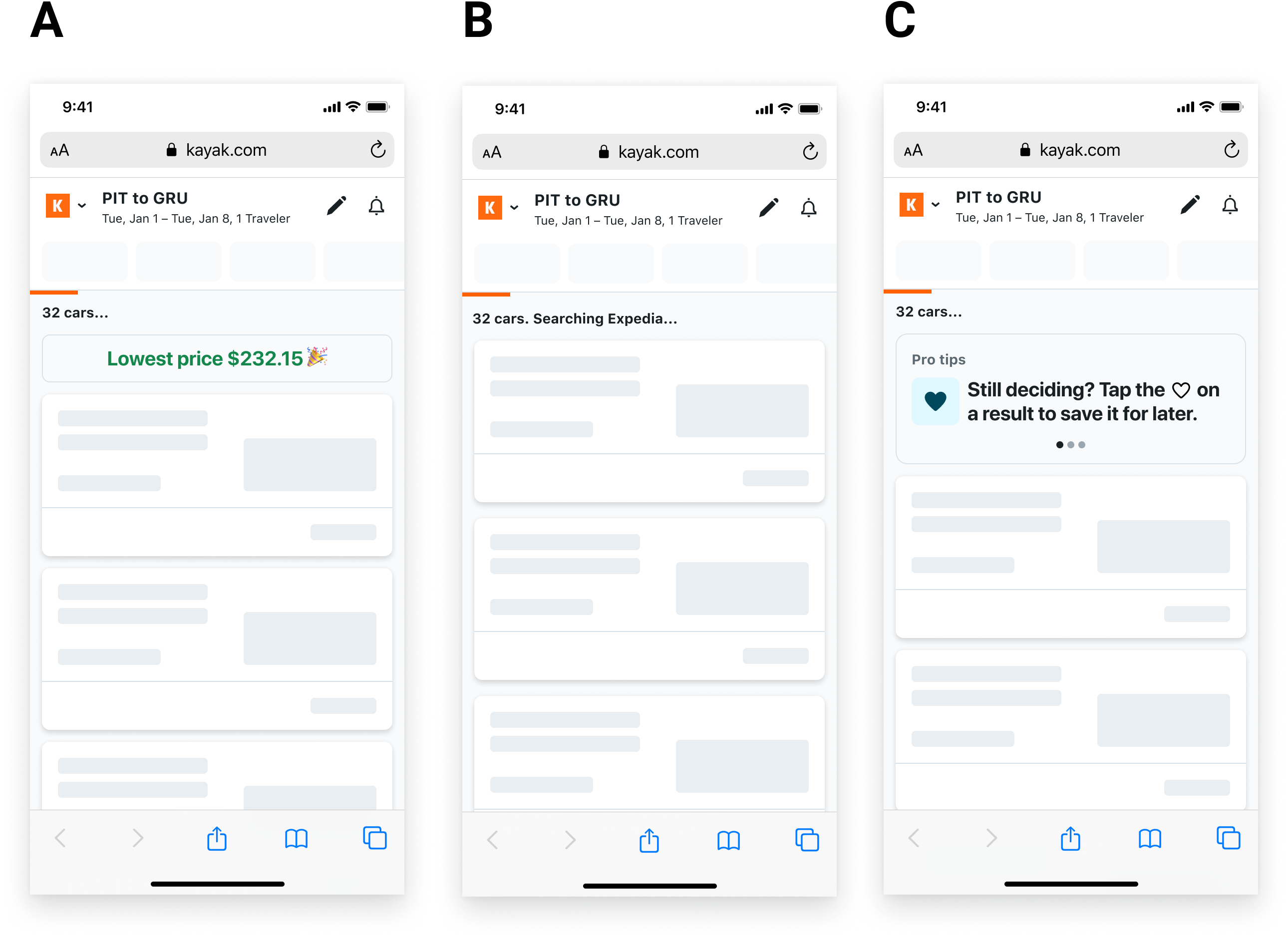
Validation
Performed moderated A/B user test on lookback.io to validate which of the 3 designs has the fastest perceived speed.
View user test animations here.

- 4/6 users found the price counter most engaging
- 4/6 users felt the price counter loaded the fastest
- 3/6 users felt that tips loaded the slowest
- Immediate JTBD after results load is to understand the context of results
- Banners that auto animate and are surrounded by gray outline feel like an ad
- Countdown animation created a feeling of anticipation: how low will it go?
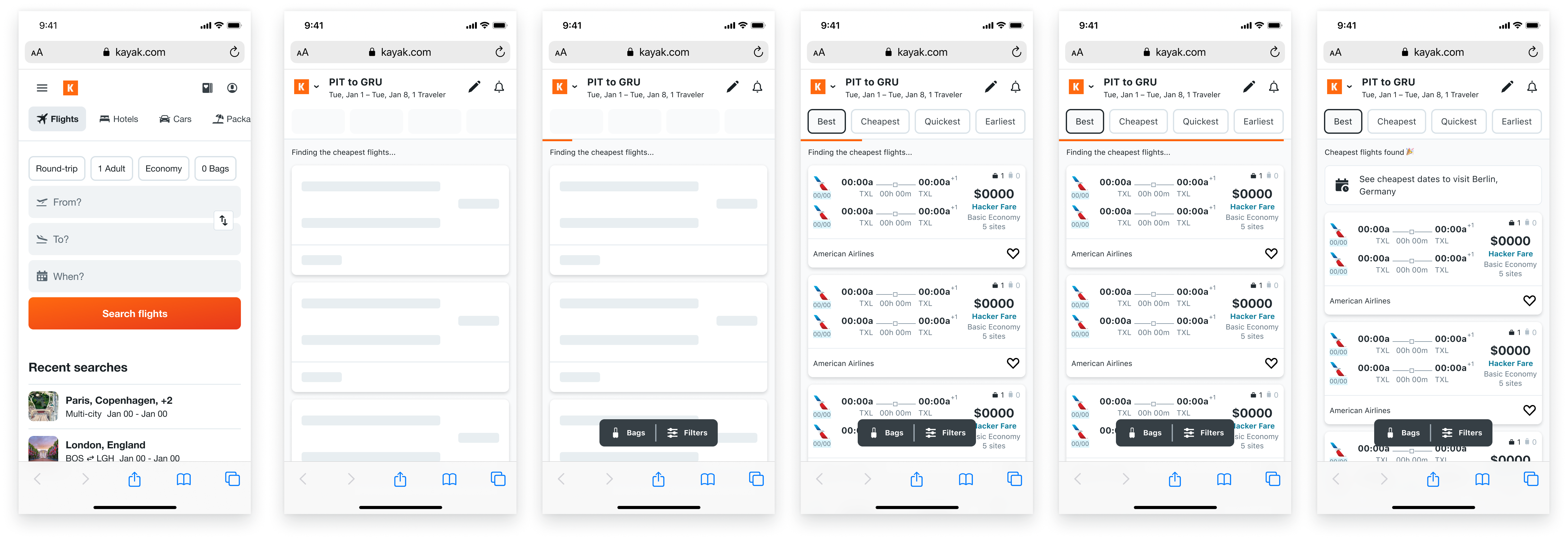
Final designs
Because the price animation is difficult to implement I broke down the project into two phases based on ease of development. V1 lays the foundation for V2 and will be used to test if there was any measurable value when loading is improved.
V1

V2
Challenges
- Finding a cool idea that didn't impact the already slow loading speed
- Scoping down the ideas to something feasible and testable
Impact
This project is currently being built and will be XP'd for impact. In the meantime I created user research and loading learnings presentations that have been utilized by other design teams to develop similar projects on other platforms.
MORE
© 2023 Taylor Baer. All rights reserved.